Imagine a empolgação de criar seu próprio aplicativo de delivery, mesmo sem conhecimentos avançados em programação. Com a plataforma no-code Bubble, essa visão torna-se realidade.
Neste tutorial minucioso, vamos guiá-lo passo a passo na criação de um aplicativo de delivery e na construção de um banco de dados robusto para armazenar todas as informações essenciais. Prepare-se para esta empolgante jornada!
Passo a Passo para Criar seu Aplicativo no Bubble
1. Cadastre-se no Bubble
Comece registrando uma conta no Bubble (https://bubble.io/). É gratuito para começar, e você só paga à medida que seu aplicativo cresce.
2. Crie um Novo Aplicativo
Após o registro, clique em “Criar novo aplicativo” e escolha um nome para o seu projeto.
3. Design da Interface: Priorizando a Experiência do Usuário (UX)

Uma interface bem projetada é crucial para o sucesso do seu aplicativo de delivery. Considere as seguintes dicas de UX:
- Navegação Intuitiva: Certifique-se de que a navegação pelo aplicativo seja simples e lógica. Os menus devem ser fáceis de encontrar, e os botões devem ter rótulos claros.
- Layout Responsivo: Seu aplicativo deve funcionar bem em diferentes dispositivos e tamanhos de tela. Use layouts responsivos para garantir uma experiência consistente.
- Design Atraente: Utilize elementos visuais atraentes, como imagens de alta qualidade dos pratos dos restaurantes e ícones intuitivos.
- Feedback Visual: Forneça feedback visual imediato aos usuários quando eles realizarem ações, como adicionar um item ao carrinho.
- Teste de Usuário: Realize testes com usuários reais para identificar problemas de usabilidade e fazer melhorias contínuas.
4. Definindo o Fluxo de Telas do Nosso Aplicativo
É crucial planejar o fluxo de telas do seu aplicativo de delivery. Vamos descrever as principais telas e suas funcionalidades:
a. Tela de Login:
Permite que os usuários façam login ou se cadastrem.
O Workflow associado verifica a autenticidade das credenciais.
b. Tela Principal:
Apresenta restaurantes e opções de comida.
O Workflow carrega os dados dos restaurantes do banco de dados.
c. Tela de Pedido:
Permite que os usuários façam pedidos e personalizem itens.
O Workflow registra os pedidos e os relaciona aos clientes.
d. Carrinho de Compras:
Mostra um resumo do pedido antes da finalização.
O Workflow calcula o valor total do pedido.
e. Rastreamento de Pedido:
Os clientes podem acompanhar o status do pedido em tempo real.
Os Workflows atualizam o status com base no progresso.
f. Histórico de Pedidos:
Exibe histórico de pedidos anteriores dos usuários.
Os Workflows recuperam os dados dos pedidos associados ao usuário.
g. Tela de Avaliação:
Permite que os clientes avaliem os pedidos e os restaurantes.
Os Workflows registram e calculam as avaliações.
5. Definindo a Paleta de Cores do nosso Aplicativo

A escolha da paleta de cores é fundamental para criar uma identidade visual coesa e atrativa para seu aplicativo de delivery. Para um exemplo, considere a seguinte paleta de cores:
- Primária: FF5722 (Laranja), para destacar botões de ação e elementos importantes.
- Secundária: 2196F3 (Azul), para realçar informações adicionais e textos.
- Neutras: 333333 (Cinza escuro) e FFFFFF (Branco), para fundos, texto padrão e elementos de navegação.
- Destaque: FFC107 (Amarelo), para chamar a atenção para promoções ou mensagens importantes.
A consistência no uso dessas cores ao longo do aplicativo criará uma experiência de usuário agradável e profissional.
6. Criando o Nosso Banco de Dados
Agora, vamos expandir a estrutura do banco de dados para incluir todas as informações necessárias:
Tabela de Usuários:
- Nome
- Senha
Tabela de Restaurantes:
- Nome
- Tipo de Comida
- Horário de Funcionamento
- Endereço
Tabela de Pedidos:
- Cliente (relacionada à Tabela de Usuários)
- Restaurante (relacionada à Tabela de Restaurantes)
- Itens do Pedido
- Status do Pedido
- Endereço de Entrega
- Data e Hora do Pedido
- Tabela de Itens do Pedido:
- Nome do Item
- Descrição do Item
- Preço
- Quantidade
Tabela de Avaliações:
- Avaliação do Cliente (relacionada à Tabela de Usuários)
- Avaliação do Restaurante (relacionada à Tabela de Restaurantes)
- Comentário
- Classificação
Agora, seu banco de dados está pronto para armazenar informações detalhadas.
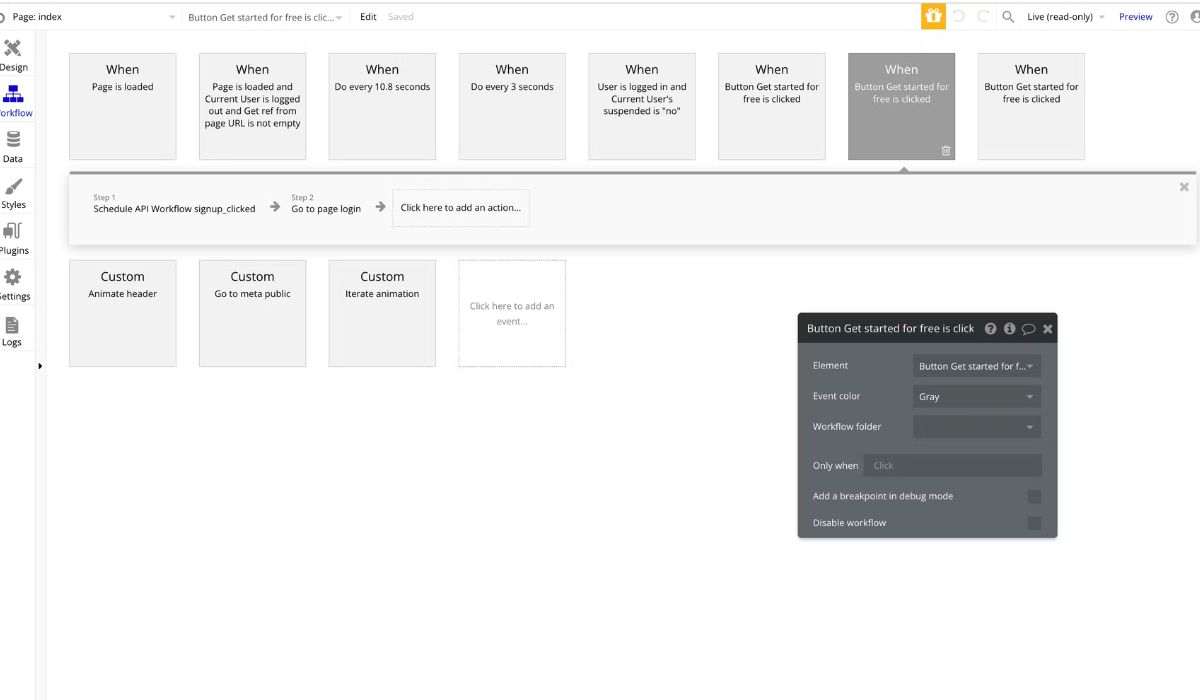
7. Criando os Principais Workflows

Agora, vamos explorar os principais workflows que tornarão seu aplicativo de delivery funcional:
Workflow de Pedido:
- Quando um usuário faz um pedido, este Workflow cria um novo registro na Tabela de Pedidos com todas as informações relevantes, como itens, endereço e status.
Workflow de Rastreamento de Pedido:
- Este Workflow atualiza o status do pedido em tempo real e notifica o cliente sobre quaisquer mudanças.
Workflow de Avaliação:
- Quando um cliente deixa uma avaliação, este Workflow registra a avaliação na Tabela de Avaliações associada ao restaurante ou ao pedido.
Workflow de Histórico de Pedidos:
- Esse Workflow recupera todos os pedidos anteriores de um usuário e os exibe na tela correspondente.
Agora você tem uma ideia de como criar esses Workflows no Bubble para tornar seu aplicativo interativo e eficiente.
Vantagens da Plataforma No-Code

Agora que você aprendeu a criar um aplicativo de delivery completo no Bubble, com fluxos de tela detalhados, uma estrutura de banco de dados sólida e uma paleta de cores bem definida, compreenda as vantagens de usar plataformas no-code.
Economize tempo, dinheiro e recursos técnicos, tornando o desenvolvimento de aplicativos mais acessível do que nunca.
Não pare por aqui! Continue explorando nosso blog para mais dicas e tutoriais emocionantes sobre desenvolvimento de aplicativos e tecnologia no-code.
Você está no caminho certo para criar aplicativos incríveis sem barreiras técnicas. Comece a criar hoje mesmo!
Leia Também
Aplicativos de IA que Antecipam o Rosto dos Seus Futuros Filhos